FrontPage 2000 Tutorials - How to Configure your backgrounds and avoid the default look
by Tina Clarke

It is very common for web masters to overlook configuring their backgrounds because they presume the default background colour in both one's browser and FrontPage 'Normal View' to be white, since it appears to be that colour, however this is not so.

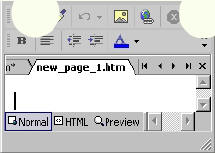
FrontPage it is actually set to the default setting "automatic". Which we can see below when we look in 'Page Properties' under the 'Background' tab. This means the colours have NOT been configured.
NOTE: If you use a ready made theme the background text and links colours will be configured already.
If you also have your browser set to using Windows colours you are not going to see your mistake when you preview your site in the browser either.
How do I check and configure my pages?

Firstly change the colours setting in your browser.
For Internet Explorer
Go to Tools | General tab | Colors
Then untick 'use windows colours' and choose a background colour that most people would not use as a background. Spruce pink is a good one to use, do not select grey as some people use this colour for their background.

Click Ok twice and you have now configured your browser to see pages on your hard drive and on the www with the colour you defined.
For Netscape Navigator
Go to Edit | Preferences | Open 'Appearance Folder' | Colors | untick 'use windows colours' and choose a background colour that most people would not use as a background. Spruce pink is good to use, do not select grey as some people use this colour for their background. Click Ok twice and you have now configured your browser to see pages on your hard drive and on the www with the colour you defined.
To check out a site that does not have their background configured see: http://www.yahoo.com
FrontPage Crafters sometimes believe that configuring the background colour is only necessary if white is not going to be employed or indeed if a background graphic is implemented. On the contrary one should always configure the background several important factors indicate why this is so.
The browser that is used to view your site will use the browser specified background colour if you have not configured the background and that indeed may not be white.
When it comes to using a background image again there are factors, which indicate the background should be configured.
The background image may load slowly and having the background configured spares your spruce pink blushes, while looking much more professional and ensures the page remains viewable. Indeed the background image may not even load or the browser might not even support the background image or there could be any number of other problems. If you happen to use white text on a dark image and that image does not load the effect is going to disastrous to say the least, if you used a background colour you know your text will be seen.
Having said that the background colour should be chosen with care to match your text colour. Make sure you select a background colour similar in colour to the background image that way your text will remain viewable whether the image loads or not.
For further information check out James Huggins excellent article:
Now to configure your background in FrontPage 2000.
Right click your mouse on your page in 'Normal View' and select 'Page Properties'| General | Background | Colours | Background there you can select the colour of your choice. There are several other things you can configure at the same time, whilst you are there.
Text
Hyperlink
Active Hyperlink
Visited Hyperlink
Enable Hyperlink Rollover effect's
Select a background picture and/or watermark it.
You can also 'Get background information from another page'.
TIP: If you do this be sure to create a page specifically for this, as if you use a page like your index page, you may wish in the future to have this page different from the rest and then you would have to go in and change them all.
It may be that you find to your dismay that your site is large and your backgrounds have
not been configured. So what is the quickest way to change all those backgrounds?
Either Replace and Find in FrontPage or a third party application such as the freeware
utility Search & Replace 98.
http://www.htmlworkshop.com/
The quickest way and better for future maintenance may be the use of External style
sheets these can be used when you want to apply the same styles consistently across
some or all pages in your web. By defining styles in one or more external style sheets and linking them to pages, you ensure consistency of appearance throughout those pages. If you decide to change a style, you need only make one change IE: in the external style sheet and the change will be reflected in all of the pages linked to that style sheet. Typically, an external style sheet uses the .css file name extension, such as Mystyles.css.
How to make a style sheet.
Go to File | New |Page. Click the Style Sheets tab, click the type of style sheet you want to create, click OK.
FrontPage creates a new style sheet page with a .css file name extension and opens it for editing in Page view.
TIPS:
To create or modify styles in a cascading style sheet, type the style information in proper CSS syntax, or use the Style command on the Format menu (or click Style on the Style toolbar) to let FrontPage modify the style sheet for you.
How to point your htm files to a external CSS (cascading style sheet) file.
Open up your page in FrontPage that you want to link to the external sheet then click Format | style sheet links | Click 'All pages' radio button Click ADD button. Navigate to the style sheet (.css file) that you want linked on the page. Select the file and click OK. Then Click OK in the Link StyleSheet dialog box.
FP will add the code to the head section to link this style sheet. The code looks similar to:
<link rel="stylesheet" type="text/css" href="styles.css">
You could paste the code in the head tags section, but for all your pages using FrontPage to automate this chore makes sense.
Configure your Normal Page Template
To thwart forgetting to configure your background in the future, you can modify your "normal page template" in FrontPage to always have white set as the background colour automatically when you create a new page, or indeed any other colour. There are few other settings you should configure at the same time.
For instance:
Open FrontPage
Click File | New | Page | Normal
DO NOT tick "add task"
Click ok
Right click your mouse on your page in 'Normal View' and select 'Page Properties'| General | Background | Colours | Background.
Then change the background, fonts and hyperlinks to the colours you wish to choose, you can change the margins, enter Meta tags that you wish to employ globally and change the title of the page as well as several other things with this dialog box.
Now you are ready to save:
Click File | Save As (NOT Save). Next to 'File Name' in the pop up dialog box insert the text
'normal' (make sure you type in lowercase as this can cause problems with FTP if you use FTP to publish. Plus this is the default spelling for the 'normal file' in FrontPage)
NOTE: FrontPage will automatically use the correct extension.
Click the 'change' button and insert the text 'Normal' in the 'Set Page Title' box. Click the down arrow of the 'Save File as Type' and choose 'FrontPage Template' (*.tem) Click Save.
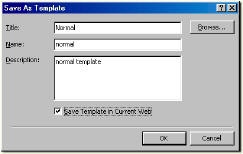
The 'Save As Template' Dialog box pops up In the 'Title box', type a title for the template, which will appear with the standard templates on the General tab in the New dialog box, this should already say 'Normal' (Capital N) if you inserted the title as above. If so leave it as it is.
In the 'Name box', type the file name of the template, this should already say 'normal' if you inserted the file name as above. If so leave it as it is.
In the Description box, type a description of the template, for example, describe the type of page that is created with the template. When you create a new page, this description will appear in the 'New' Dialog box when you select the template. If it says 'normal template' (lowercase) already, Click 'Save template in the current web' Click ok.
From now on you will have a Normal Template set up with the background, text hyperlinks and certain Meta tags already configured for you when you click File | 'New Page'.
You can also make other templates with different names for different occasions, but never again will you be caught with your web pages appearing 'spruce pink'.
First Published in
ABC ~ All 'Bout Computers
Volume 3, August 2001
