Internal links in long pages
Introduction and FPExpress terminology:
Bookmarking sections of a page:
Linking to bookmarked sections:
Linking to sections from outside the page:
Introduction and FrontPage Express terminology
Longer pages can be broken down into sections with links to each section from a toolbar or contents list at the top of the page. A link can be provided in each section to return to the top of the page. The advantages of this are:
- The long page looks like a set of smaller pages but avoids the loading delays
- Following links is easier than scrolling accurately to find a subheading
- Links within the pages seem responsive as the whole page is in the local computer's memory or cache
- The early sections of the page are visible as soon as the page starts to download (provided there is not a huge graphic at the top), so you perceive the page as loading quickly
To make links within a page, we need to be able name sections of the page. Links can then point to the named sections. The HTML for naming a heading within a Web page is:
<A NAME="item1"><H2>Heading text</H2></A>
This mark-up associates the name 'item1' with the Heading Text in the page. The name is not visible to readers (unless they read the source code). Names can have spaces and be as long as you like. Some people use names like 'item 1', 'item 2' and so on, others use words which are meaningful in the context of the page.
To make a contents list at the top of the page linking to named sections below each with a return link to the contents list, we must:
- Name each section including the contents list
- Make a contents list with links to each named section
- Make a link to the contents list, and copy this link after each section heading
MS FrontPage Express uses a somewhat novel terminology:
Item
Facility for listing the titles of Web pages you have visited, provided in most browsers
Naming a section of a Web page to allow links within the page
FrontPage Express
Favourites
Bookmark
Everyone else
Bookmarks, hotlist
Anchor, name, named anchor, target
In everything which follows on this page, we will use the FrontPage Express terminology.
Bookmarking sections of a page
Suppose you have a page with a series of subsections, each with a heading. If this page is loaded into FrontPage Express, you can bookmark each section of the page as follows:
- Highlight the heading in the section you wish to apply a bookmark
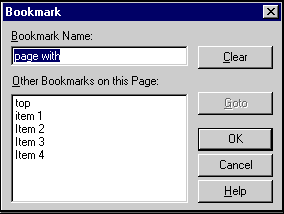
- Select Edit | Bookmarks... from the FrontPage Express Edit menu - brings up the Bookmark dialog box

- The text you highlighted is suggested as the bookmark text
- Click OK to accept this suggestion, or type your own phrase then click OK
- Save changes to the page
- Repeat for each section in your page
- Remember provide a bookmark for the top of the page!
You will notice that the text you highlighted will now have a dashed underline in link colours. This is only visible in FrontPage itself, not in Web browsers.
Linking to bookmarked sections
Assuming you still have the page loaded into MS FrontPage Express, and that you have bookmarked all the sections in the page, you can build a set of links by
- Adding a bullet list or text based toolbar to the top of your page
- Highlighting each phrase or word in turn
-
Clicking on the
 button to bring up the Create Hyperlink dialog
button to bring up the Create Hyperlink dialog - Select the Open Pages tab
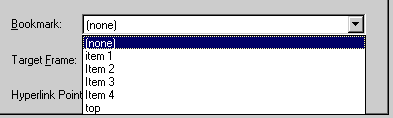
- Ensure that the current page title is selected, and click in the Bookmark: drop down list to see all the bookmarks in the current page

- Select the required bookmark
- Click OK to make the hyperlink
- Save the changes to the page
- Repeat the procedure for all the other links
- Test the final page in a Web browser (or using the Tools | Follow Hyperlink menu item)
To provide the return links, you should
- Make one link under the first section heading back to the bookmark at the top of the page
- Copy this link to the clipboard
- Paste the link under all the other section headings
- Save the changes to the page
-
Test the return links in a Web browse.
Linking to sections from outside the page
Suppose you had a Web page called stuff.htm on a server with address www.mydomain.org/mysite, and suppose the page stuff.htm had a section bookmarked as section2. I can address this one section of one page using the URL
http://www.mydomain.org/mysite/stuff.htm#section2
The # character is used by convention to indicate the end of the file extension and the beginning of the bookmark phrase.
You can link to a section of another page in your own site by
- Loading the page to link from and to link to in FrontPage Express
- Highlighting the link text in the page you are linking from
-
Selecting the
 button from the toolbar
button from the toolbar - Selecting the Open Pages tab in the Create Hyperlink dialog box
- Selecting the title of the page you wish to link to
- Clicking in the drop down Bookmarks: list to see the bookmarks available in the other page
- Selecting the appropriate Bookmark
- Clicking OK to accept choices
- Saving change to page
- Testing link in a browser or using the Tools | Follow Hyperlink menu option
Linking to a section within another page can be useful for glossaries and so on, however
- If the section is below the first few screens of the second page, loading will take a long time
- Users may be confused by the sudden jump into the middle of a new page. Pages are supposed to be about coherent topics.
