Using tables to control layout - 1
Background and using MS FrontPage Express to edit tables layouts
Making a page with margins
Background
Many Web pages have complex layouts including
There are three ways of achieving complex layouts
- Tables with fixed widths to divide up the page
- Number of different HTML files displayed in 'frames' within the browser window
- Cascading style sheets
As MS FrontPage Express cannot edit frames based pages, and does not support style sheets, we will look at the first way of controlling layout. (For tutorials on Frames see the links page which lists some sites that that have free lessons)
We will use the Table Properties and Cell Properties dialog boxes extensively, the key parts of both dialogs are very similar. Cell Properties affects the cell you have selected, or which the text cursor is in, and Table Properties controls the whole table. The screen shots below are taken from Table Properties

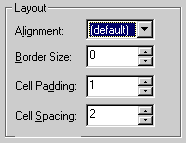
Table properties: Border size should be 0 if you want a page layout which is not obviously a table. I usually set the cell padding to 10 pixels. Set cell spacing to 0 for tables with different coloured backgrounds in cells. Alignment can be set to 'centre'.
Cell Properties: Alignment controls the way text appears.

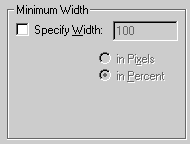
Table properties: Sets a width for the table
Cell Properties: Sets a width for the cell. If you select Table | Select column or Table | Select row from the Table menu item, then set the Cell width, you can control a whole row or column at once.
If any fixed size element within a cell, such as a graphic, exceeds the width you have set, the table will expand to fit the element. That is why the dialog boxes refer to 'minimum width'.

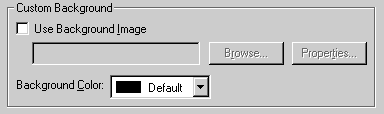
Background colours can be set in Cell Properties for the current cell or selected row or column, or for the whole Table in Table Properties.
Making a page with margins
Many Web pages (including these) have text which wraps to the full width of the page. If you re-size the browser window, then the text reformats to fill the new width. Macintosh computers limit the width of the page so that the text lines are a sensible width. Windows and Unix computers do not do this.
Research on reading has suggested that the best width for a column of text is roughly 40 to 60 characters wide. The best we can do with a Web page is fix the width of the column of text in pixels, and hope the reader has the font size set to a normal size on their browser.
You can use a table with a single cell to make a page with a fixed width and a margin. To do this, you:
- Load MS FrontPage Express and start a new Web page, and save the page to your Web site folder with a title like 'table page'
-
Insert a table with a single row and column into the page, using either the Table | Insert Table menu command, or the
 button on the toolbar
button on the toolbar - Right click in the table and select Table Properties from the menu
- Select a width of 400 pixels in the Minimum Width section of the Table Properties dialog box
- Select Border Size 0, Alignment of centre, and Cell Padding of 10 pixels in the Layout section of the Table Properties dialog box. Click OK to accept the settings.
- Start typing your text into the table. You can have the full range of paragraph styles, and you can copy text out of other Web pages and paste into your new page.
- Save your work!
Your page might look something like this (I have been playing with the font settings)
Page with margins
This column of text has a fixed width of 400 pixels, which should aid readability, even with quite small text.
This text will remain the same width however large the browser window is set.
If the browser window is made narrower than the table, a 'horizontal scroll bar' will appear in the browser.
Activity
Choose a combination of font style and size, table width and background colour which you find especially effective for a page with margins.
Now load this page into your browser (MSIE 4) , and use the View| Fonts | Larger menu item or (MSIE 5), and use View | Text size| Larger menu item to increase and decrease the size of the text over the full range accessible to the user. Does your layout stay sensible?
Try the 'use my colours' setting to override the colours on your page. Does the page still work?
