Web images and colours
The 216 browser safe colours
Download time and page budget
The browser safe palette
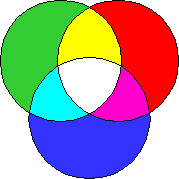
Colours are made from combinations of Red, Green and Blue:

If your video card can produce 256 colours, this means that there can only be a limited range of 'steps' of colour in each of the three primary colours, red, green, and blue. Imagine that the intensity of the Red, Green and Blue colours in the image above was controlled in steps - as you change the strength of the green, the 'mixed' colours would also change. The video displays of different makes of computer have different spaces between the steps. They have different 'gamma corrections' in the jargon. An image which looks fine on a Windows computer may look very sad on a Macintosh (and more likely, the other way round).
Netscape designed a palette of 216 colours (6 levels of each of red, green and blue) which would display in the same way on all computers which could support 8 bit colour. This set of colours is known as the 'browser safe palette'. If colours are not browser safe, the appearance of the colour may be approximated by using 'dithering' resulting in unsightly mixtures of pixels like photographic grain. Most recent computers have video cards capable of displaying 24 bit colour, but one still finds networked PCs set up to a 'default' 256 colour palette.
When the palette should be used for
- large areas of solid colour, e.g. a bar chart from Excel
- screen shots from Windows computers - the 'windows' palette contains 8 colours not in the browser safe palette and these will appear speckled or dithered
- any form of GIF animation - if each frame of the animation has its own palette, then there will be flickering as the animation runs.
The browser safe palette should probably not be used for
- GIF images with a narrow colour range, i.e. subtle shades of red and pink
- Photographs - which arguably should be JPEGs anyway
- Monochrome photos, which actually look rather good using a 256 level grey scale in a GIF format.
You can get more information about the browser safe palette, local and global palettes and dithering from the following pages.
How long will you wait for a web page to load?
When I ask people who use the Web, I get the following answers
- About 15 seconds (people under 25)
- About a minute (people over 25)
- It depends on how much I need/want the page (teachers and others who need information)
On the World Wide Web, the speed of loading of a page depends on the modem speed. Each page brings with it the HTML file (which contains only text and usually loads quickly) and the following optional extras:
- Images - each new image needs a new request to the Web server and a new response so if the Internet is slow, then you will be waiting.
- Java applets
- Embedded sound
- Embedded video
- Any buttons and icons used in all the pages on a site will only have to download once, as the Web browser will store them in a cache on the hard drive.
As a rough rule, a 28,800 baud modem will download information at the rate of 3.5 Kb per sec. If you think your users will wait for about 30 seconds, then your page budget can be as high as 100Kb. On company Intranets, there is much less of a problem with local speed, and you can have a video of the CEOs latest pep talk embedded on a page.
Activity
Find examples of Web pages with 'dithered' images when working in 256 colours on your computer. If you can increase the colour range of your video display, does the page look better?
Find out how to convert 'flat colour' images to a browser safe palette using your painting program if you have one.
